NeosCon 2023

Wie es dazu kam …
Als Teil des Bewerbungsprozesses als Frontend-Entwickler musste ich im Herbst 2021 eine Aufgabe mit Neos Fusion lösen. Im Mai 2022 begann ich, Neos Seiten zu entwickeln. Ich hatte Mühe, verschiedene Aspekte des Ökosystems zu verstehen. Da ich nicht gerne mit Videos lerne, suchte ich in der Dokumentation nach Erklärungen, konnte mich darin jedoch schlecht orientieren.
Viele meiner Fragen wurden in der Dokumentation oder der Referenz nicht beantwortet. Da ich hauptsächlich Komponenten programmiere, suchte ich vor allem nach Fusion und AFX. Googeln half auch nicht weiter, da die Ergebnisse entweder nicht hilfreich waren, irrelevanten Inhalt oder nur [READ-ONLY] Repositories anzeigten.
All dies verwirrte mich. Ich hatte bereits mit Mono Repositories gearbeitet, war aber noch nie solchen Mirrors auf GitHub begegnet. Es waren zwar viele Informationen vorhanden, jedoch überall verteilt und ich wusste nicht, wo ich beginnen sollte.
Was habe ich gemacht?
Ich begann, mich damit auseinanderzusetzen, was Fusion wirklich ist und was es kann beziehungsweise nicht kann. Ich wollte der Dokumentation eine neue Form geben, die mir vertraut war und die ich leicht verständlich fand (aka die Vue Dokumentation).
Ich versuchte, die Dokumentation aus einer Anfängerperspektive zu verbessern. Ich bezog alle Inhalte mit ein, die ich persönlich brauchte, um das ganze Ökosystem vom Content Repository bis zum Fusion Rendering zu verstehen.
Erster Entwurf (VitePress)


Im Mai 2022 erstellte ich ein neues Design für die Dokumentation. Ich strukturierte sie mit VitePress und Markdown-Dateien, die den Fokus auf die wesentlichen Inhalte erleichterten. Für meinen ersten Entwurf bekam ich positives Feedback.
Relevante Seiten:
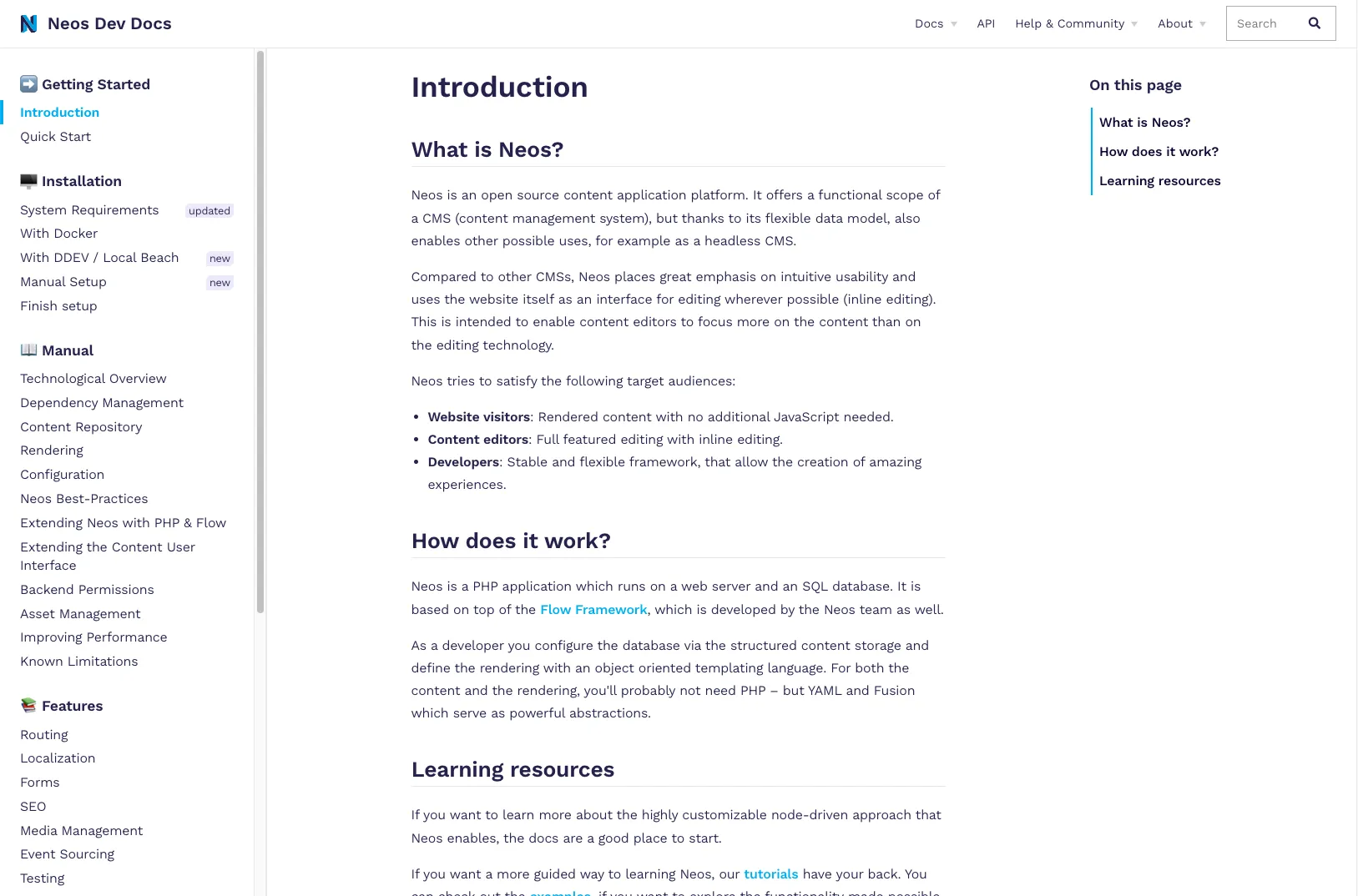
- Einführung und Seitenleiste
- Tutorials
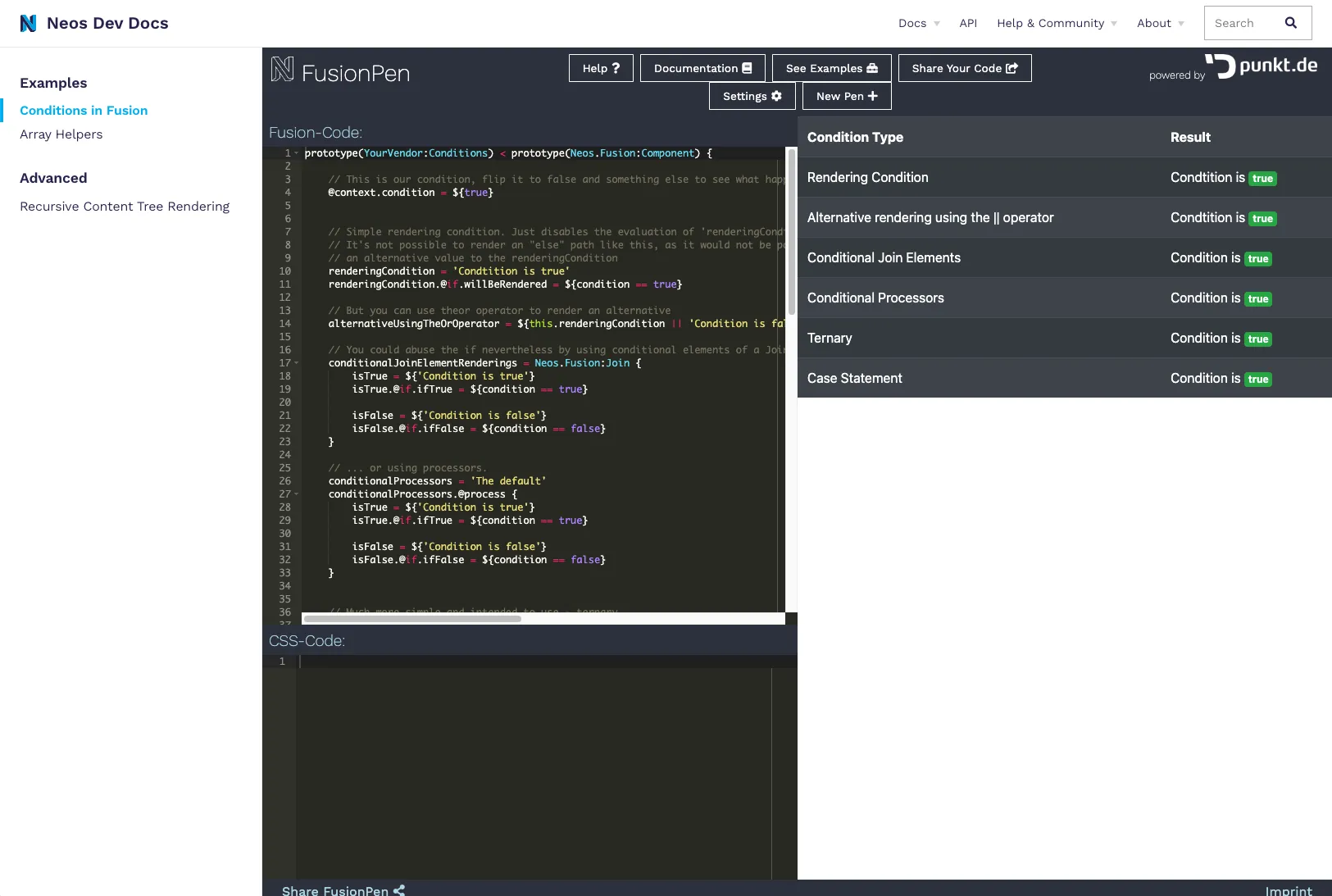
- Beispiele
- Quickstart
- Syntax von Fusion
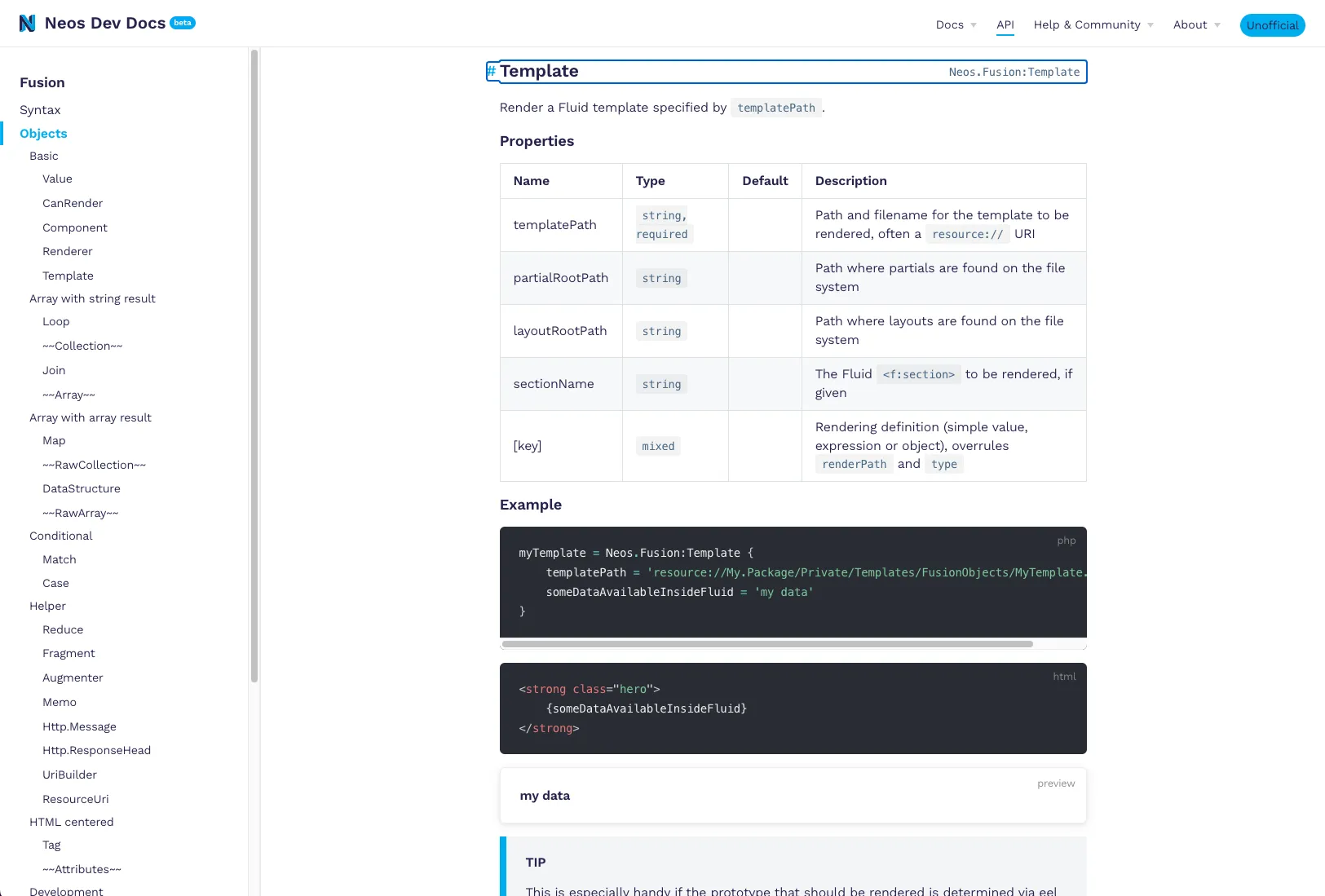
- API Referenz mit Beispielen und Vorschau
Neues Design (Neos)


Nach meinen ersten Versuchen und den positiven Rückmeldungen begann ich, das Design des Entwurfs im Repository der Dokumentation zu implementieren. Ich baute auf das Design des alten VitePress-Themes auf. Dieser Schritt war für mich entscheidend, weil die aktuelle visuelle Struktur und das Design der Neos-Dokumentation für mich nicht explizit genug waren. Meine neue Struktur basiert daher auf einer ausführlicheren Seitenleiste. Die Unterseiten sind sichtbar, ohne dass man die Seite neu laden muss.
Zusätzlich zum neuen Design versuchte ich, die folgenden Punkte zu lösen, die ich ebenfalls wichtig für eine Dokumentation finde:
- CSS & JS Pagespeed
- AFX, Fusion & Eel Syntax Hervorhebung
- Integrierte Beispiele
- Barrierefreiheit
Release
Mithilfe des Neos-Teams konnte ich das neue Design und die Struktur im Januar 2023 veröffentlichen. Die nächsten Schritte sind die Integration der API-Referenz, die Verbesserung des Inhalts, eine verbesserte Suche und mehr Beispiele. In Zukunft sollte die Struktur ungefähr meinem ursprünglichen Entwurf entsprechen.
Award
Ich bekam viel positives Feedback für meine Arbeit an der Dokumentation und ich bin froh, dass ich der Community mit meinem Beitrag helfen konnte. Dass ich den Neos Community Award auf der NeosCon 2023 erhielt, überraschte mich und ich fühle mich sehr geehrt. Danke!
Weiterführende Lektüre
Wie dokumentiert man?
- Vue Dokumentation Schreibhandbuch
- Diátaxis – Ein systematisches Framework für technisches Dokumentationsauthoring